MixHostに引っ越してから行った設定3つ

一月ほど前、新規サイトを作るためにMixHostを使い始めた所、かなり使い勝手がいいので、XServerに置いてあったこのサイトも引っ越してしまいました。
Mixホストのいいところは、オプションがすべてのプランで差がないこと。
定額プランではドメイン数やSQL(データベース)の個数が制限されていることが多いのに、Mixhostではそういった差がありません。全てのプランでWeb Diskまで使えるため、コースで悩む必要がないんです。
さらに高性能のLitespeed専用のキャッシュプラグインも使えるため表示速度も非常に早い。
引っ越しは一般的なワードプレスサイトの移行手順でOK。Duplicatorを使ったら一発。ファイルとデータベースを移行するだけで元の環境と同じ状態で使えました。
そのままでも使えたのですが、MixHostを活用するために行ったこともあります。やったのは次の3つ。
- WordPress用プラグイン「LiteSpeed Cache」の導入
- メディアファイル用に最大アップロードサイズを大きくする
- SSLの導入
1.Wordpress用プラグイン「LiteSpeed Cache」の導入
MixHostは “Apache HTTP Server" の上位互換であるサーバソフト、LiteSpeedが使われています。そのためPHPの処理が早い。
さらにLiteSpeedのメリットを享受するために、Wordpress用プラグイン “LiteSpeed Cache" を導入しました。
LiteSpeed CacheはLiteSpeedウェブサーバーと直接やり取りしてオーバーヘッドを減らすことができる優れもの。つまり、ワードプレスの表示がより高速になることが期待できるプラグインです。

アドミンバーの新規プラグインで検索してインストール。有効化すればすぐに機能します。
LiteSpeed Cache使用時の注意点
LiteSpeed Cacheは優れものですが、使用には注意点が二つあります。
一つはワードプレスのキャッシュプラグインの常として、モバイル端末とPCでのアクセスで表示を切り替えるテーマを利用しているなら、モバイルビューは別扱いにする設定が必要です。
Simplicityなどのモバイル表示を分けるテンプレートを利用しているサイトなら、 Enable Separate Mobile View にチェックを入れます。これをしないとモバイル端末からのアクセスにもキャッシュされたPC用ページを表示してしまいます。

二つ目は人気記事を表示させるプラグイン、 Wordpress Popular Posts がカウントされなくなることです。
これはWordPress Popular Postsの設定ページにある「ツール」タブにある「ウィジェットを AJAX 化」を有効にすれば解決できます。

(アドミンバーの設定→WordPress Popular Posts→ツールタブ)
2.ファイルの最大アップロードサイズを大きくする
MixHostのデフォルト設定ではファイルの最大アップロードサイズが2MBなので不便。8MBに増やしました。
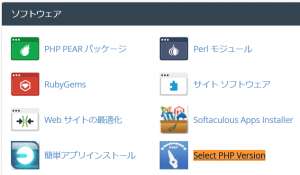
1.cPanelの「ソフトウェア>Select PHP Version」をクリック
2.右上に表示されているSwitch To PHP Optionsをクリックし、PHPオプションを設定
※Switch To PHP Optionsが表示されない時は、PHPバージョンをnative以外を選択し、Set as currentに設定
- upload_max_filesizeとpost_max_sizeの増やしたい容量を選択して適用
- 両方の値を変更したら下のボタンから保存
- WordPressのメディアアップロード画面で最大アップロードサイズ: 8 MBになっていることを確認
3.SSL化する
SSL化はcPanelから行えます。
1.cPanel 「セキュリティ>SSL/TLS」

2.サイトの SSL のインストールおよび管理 (HTTPS)下の「SSL サイトを管理します。」
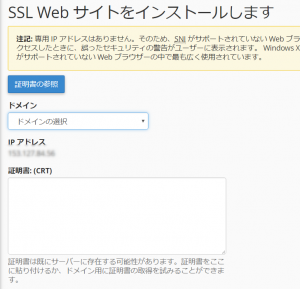
3.SSL Web サイトをインストール>SSL ホストの管理から、SSL化したいドメインを選択

4.右側に表示される ドメインによる自動入力をクリック
5.一番下の「証明書のインストール」をクリック
これで完了ですが、最初やった分は自己署名になっていてグーグルさんから「SSL/TLS 証明書が自己署名証明書であることが判明しました」というメールがきてました。
同じ手順で証明書の再インストールするだけなので手間はありませんが、SSL化した後はcPanelで発行したことを確認したほうがいいいかもしれません。
Mixhostは使いやすいし、やりたいことは一通りオプション料金無しでできるので満足しています。















ディスカッション
コメント一覧
まだ、コメントがありません